2020.03.07
MTをさくらインターネットからコアサーバーへサーバー移転。
前エントリーで予告した、Movable Typeの「さくらインターネットからコアサーバーへサーバー移転。」の備忘録を書き残したいと思います。
今回は、phpMyAdminを使ってデータベースの引越しをしたいと思います。
■ 1 旧サーバーのバックアップ
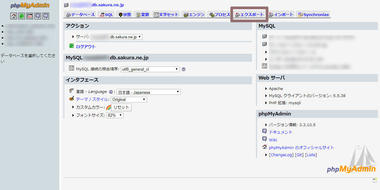
まず、データベースのバックアップを取るために、さくらインターネットのサーバコントロールパネルから「データベースの設定」→「管理ツール ログイン」→「phpMyAdminにログイン」に進み、phpMyAdminのメインページに進みます。

データベースを選択して、「ファイルに保存する」にチェックが入っていることを確認後、実行。
mysql***.db.sakura.ne.jp.spl というファイルが作られます。
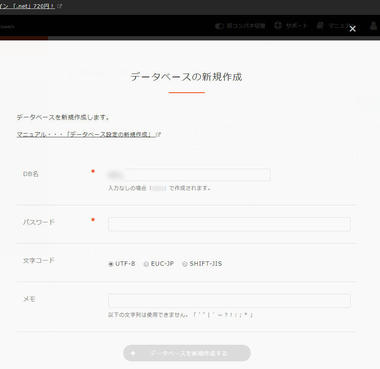
■ 2 新サーバーにてデータベースの新規作成
次に今回の移転先、コアサーバーのダッシュボードを開きデータベースに進み、データベースの新規作成をします。
■ 3 旧データベース情報の削除
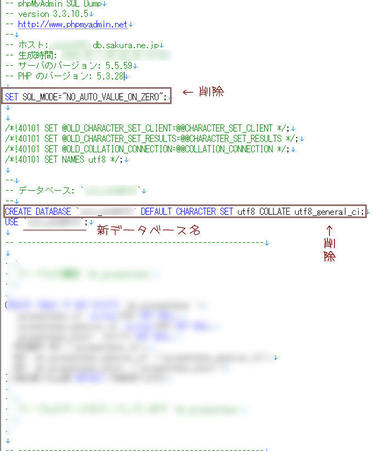
先ほど保存した mysql***.db.sakura.ne.jp.spl というファイルをテキストエディタで開き、
SET SQL_MODE="NO_AUTO_VALUE_ON_ZERO";
CREATE DATABASE `旧データベース名` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
の、2行を削除します。
次に、
USE `旧データベース`;
を
USE `新データベース名`;
に書き直して保存します。
もしくは、一行目から USE `旧データベース名`; までの部分を削除してしまってもいいのかもしれません。ちょっとここは分かりません。
■ 4 新サーバーへインポート
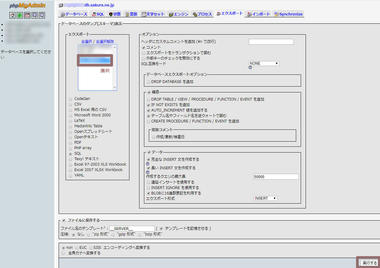
新しく作ったコアサーバーのデータベースからphpMyAdminにログインします。(phpMyAdminをインストール後、5分くらいしたら入れるようです。)

インポート画面から、修正保存した mysql***.db.sakura.ne.jp.spl ファイルを選択して、実行します。左にドバーーーーーと現れたらインポート成功です。
■ 5 新サーバーへMovable Typeをアップロード
次に、コアサーバーのサーバーにMTをアップロードします。cgiのパーミッションをサーバーに合わせて変更。
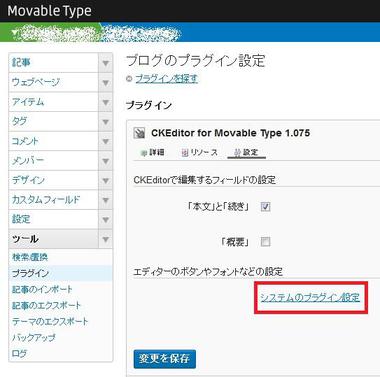
■ 6 プラグインのコピー
今回 phpMyAdminを使ってデータベースの引越しをしたため、すべての設定が引継ぎされています。なので、プラグイン類もすべて揃っていないと再構築でエラーが出てしまいます。なので、使用していたプラグインを旧フォルダからコピーしてきて、新しい「plugins」フォルダにコピーします。大体「plugins」フォルダにコピーするだけで使えますが、プラグインによっては「mt-static/plugins」にもコピーが必要です。
他にも必要なファイルがあればコピーして新しいサーバーに移しておきます。
自分の覚書、
「Lightbox」 の自動付与するために、
/mt/lib/MT/Asset/Image.pm
このファイルをコピーして持ってくる。
コメントスパム対策に、リネームしたmt-comments.cgiファイルも忘れないこと。
■ 7 テンプレートのコピー
バックアップしたテンプレートを「/themes」フォルダにコピーする。
■ 8 Movable Typeのインストール
コアサーバーにMTをインストールします。
途中「データベース設定」画面が出たら、先ほどコアサーバーで設定したデータベース名、パスワードを入力します。
■ 9 Movable Typeにログイン&設定
MTにサインインして、設定画面の公開パスを
ブログURL:http://ユーザー名.サーバー名.coreserver.jp/
ブログパス:/virtual/ユーザー名/public_html/
設定。
アーカイブをブログパスとは別のパスで公開している場合は、
に設定。
■ 10 mt-config.cgiファイルの設定
加えて、mt-config.cgiの設定もしておきます。
■ 11 再構築&手動テンプレートを強制再構築
いよいよ再構築です。エラーが出ないことを祈りましょう。
サイトを確認する前に、ブログテンプレートの管理の公開部分が「手動」になっているテンプレートを強制的に再構築しましょう。
■ 12 独自ドメインの設定
サイト確認して無事表示されたら、独自ドメインの設定に移ります。
DNS設定の変更、ネームサーバーの変更、■ 9 で変更した公開パスを独自ドメインに変更し直して、再構築。
最後に画像フォルダも持ってくればお引越し完了です。
自分用の覚書です。
記載漏れ、手順が違う場合もあります。
【参考にさせて頂いた記事】
新しく借りたサーバーはコチラ。
まずは、お試し 30日間。




 お待ちかねの再構築です。無事再構築が出来たら、大成功です。お疲れ様でした。
お待ちかねの再構築です。無事再構築が出来たら、大成功です。お疲れ様でした。


 )
)